(Xây dựng) - Đặc trưng của dòng thiết kế website nội thất, kiến trúc là lượng người dùng tìm kiếm các mẫu thiết kế thông qua ảnh rất lớn. Dựa vào đặc tính này để tối ưu SEO.
So với dòng thiết kế website bán hàng tập trung vào ecommerce, thiết kế website nội thất, kiến trúc có những đặc trưng khác, đặc biệt về thẩm mỹ và chất lượng hình ảnh. Do vậy, khi làm web hãy lưu ý điều này.
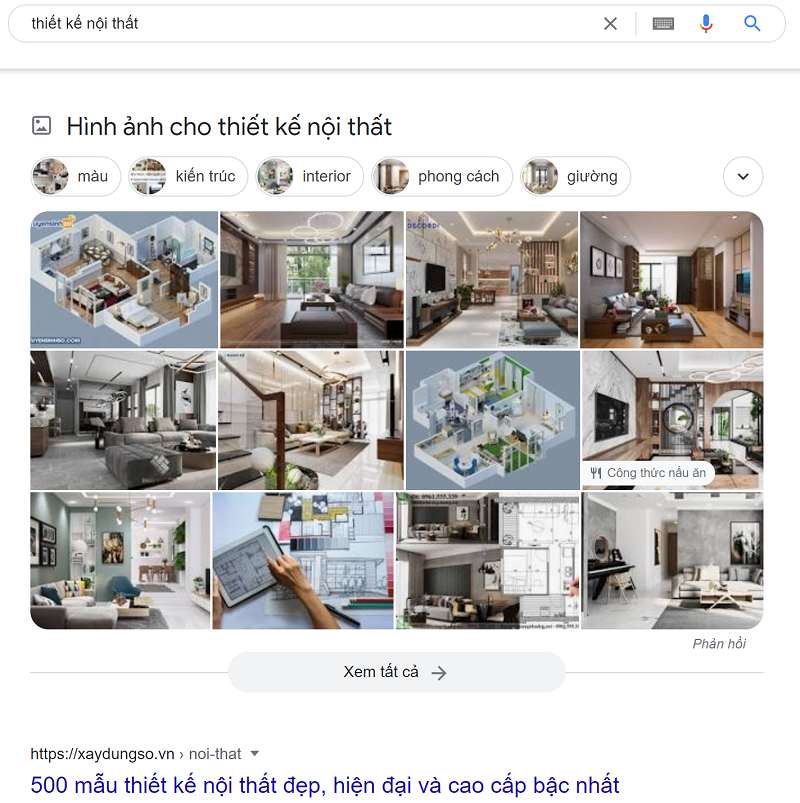
Khi search cụm từ “thiết kế nội thất”, kết quả tìm kiếm cho ta hình ảnh đầu tiên (sau quảng cáo). Có được điều đó bởi Google hiểu rất rõ thói quen và trải nghiệm người dùng thông qua AI của nó. Từ điều này gợi ý cho chúng ta ngoài các giải pháp tối ưu SEO thông thường, ta lên tập trung vào hình ảnh.
 |
| Kết quả tìm kiếm cho gợi ý về hình ảnh đầu tiên (dưới quảng cáo). |
1. SEO tập trung ở danh mục, bộ lọc hoặc tag là nhiều
Hầu hết các dự án kiểu như “Thiết kế nội thất nhà ông Cừ ở Quảng Ninh”, nếu có SEO không hiệu quả cao bằng SEO tại các trang list như Danh mục, bộ lọc, tag
Để SEO hiệu quả cần lưu ý:
- Phần mô tả nhập nhiều hình ảnh, hình ảnh lớn và rõ nét
- Mô tả cần phải nhiều text vì nhiều website toàn đăng hình ảnh lên bị google hạ SEO
- Thêm các thẻ SEO trực tiếp trong danh mục như FAQ (Câu hỏi thường gặp)
- Thêm phần bình luận, rate vào tăng yếu tố tương tác.
- Nội dung mỗi một URL phải khác nhau. Rất nhiều website nội thất gặp lỗi này: để trùng lặp cả title, mô tả giữa các trang danh mục, tag, bộ lọc.
- Định tuyến chính xác: Ví dụ từ khóa “thiết kế biệt thự 3 tầng chữ L” thì toàn bộ trong website cần link tập trung về đúng trang tag hoặc bộ lọc này. Nhiều website từ khóa giống nhau nhưng trang đích mỗi nơi một khác dẫn đến google không định hướng được trang đích
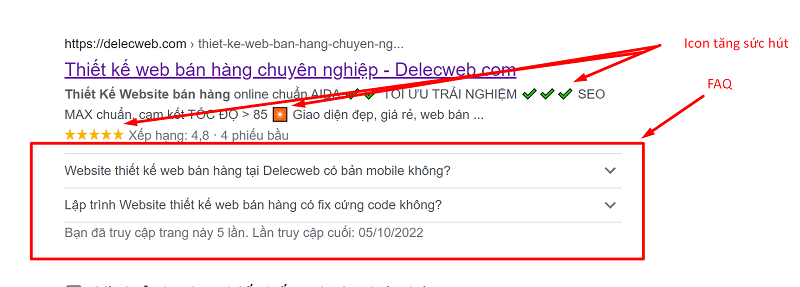
2. Tăng sự chú ý để kéo tương tác từ Google
Có thể tham khảo các bên thiết kế website với rất nhiều icon và schema đẹp, nổi bật. Điều này tăng cường sức hút, kéo theo sự chú ý để tương tác
 |
3. Tốc độ website phải nhanh
Google speed phải đạt >80 điểm, đẹp nhất là 90 điểm. Việc này giúp tối ưu SEO cũng như trải nghiệm người dùng. Hãy nhập website của bạn vào form trong đây và đợi để google kiểm tra.
https://pagespeed.web.dev/
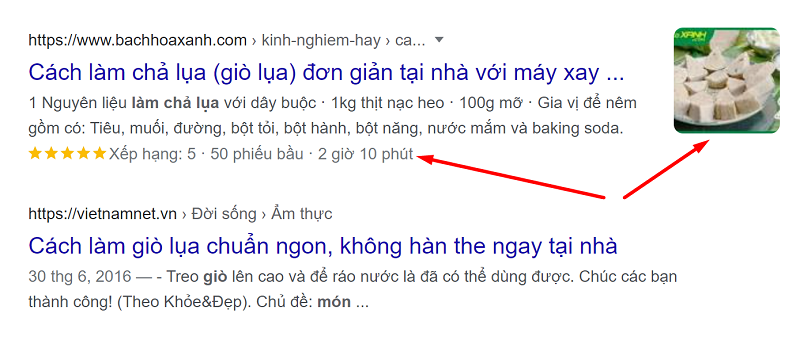
4. Áp dụng Schema Markup để đưa hình ảnh vào Rich Snippets
 |
5. Sử dụng Open Graph và Twitter Card
Sử dụng các thẻ Open Graph và Twitter Card sẽ giúp các trang mạng xã hội định dạng được ảnh cần dùng làm đại diện
6. Ảnh nổi bật
Google ưu tiên những ảnh đẹp, nổi bật, sắc nét. Còn những ảnh có thể bị mờ, tối, nhiều text nhỏ vụn (AI không đọc được nội dung ảnh)... thì sẽ kém ưu tiên hơn.
7. Không dùng ảnh trên mạng
Bạn hiếm gặp hai bức ảnh giống nhau trong kết quả tìm kiếm của Google. Đó là do google nhận diện được các ảnh trùng hoặc gần tương tự nhau để tối ưu hiệu quả người dùng.
8. Đúng định dạng ảnh
Các định dạng ảnh phổ biến như .png, .jpg, .gif. Có một thực tế là nhiều website bị sai định dạng ảnh. VD ảnh .png bị nhưng để đuôi .jpg. Điều này khiến các máy đọc ảnh của google định dạng sai hoặc không nhận diện được ảnh.
9. Đặt tên hình ảnh chứa từ khóa
Tên hình ảnh nên chứa từ khóa và để gạch nối “-” tốt là gạch dưới “_”.
Ví dụ: thiet-ke-noi-that.jpg
10. Kích thước ảnh chuẩn
Tùy theo vị trí cho phép, hãy đặt kích thước ảnh chính xác để tránh website bị nặng hoặc ảnh xấu.
VD khung cho phép 900x800 thì hãy cố gắng xử lý ảnh theo kích thước trên để làm SEo ảnh.
11. Nén ảnh
Ảnh cần nén trước khi xử lý. Có những bức ảnh giảm dung lượng được 80%.
12. Tối ưu ALT (Nhỏ hơn 125 ký tự)
ALT là một thẻ chạy ngầm, hầu như không hiển thị ra ngoài mà chủ yếu để google đọc (trừ trường hợp không load được do mất ảnh hoặc di chuột vào). Nhập thẻ ALT giúp Google hiểu được nội dung bức ảnh. Ảnh sao nên chứa từ khóa cần SEO. Lưu ý thẻ ALT nhập <= 125 ký tự
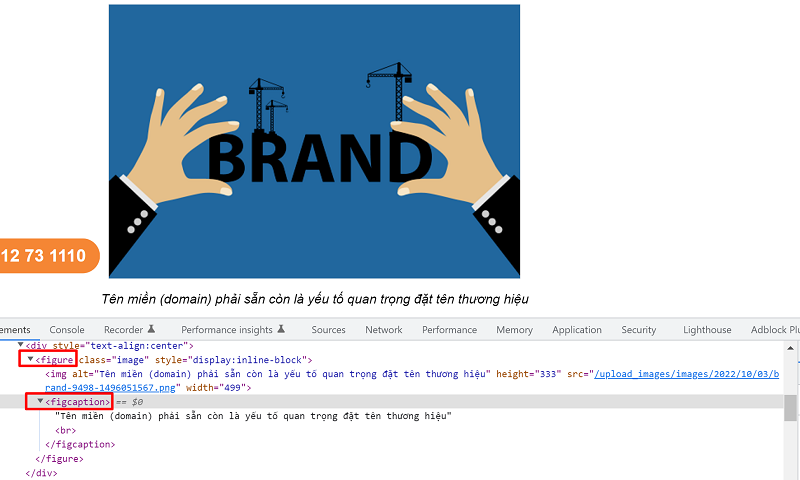
13. Thêm thẻ
Ảnh phải được để trong thẻ và mô tả của anh trong thẻ sẽ tối ưu cho bức ảnh tốt hơn.

14. Tạo sitemap và index hình ảnh
Tạo sitemap và sitemap cho hình ảnh giúp Google index bức ảnh nhanh hơn.
 |
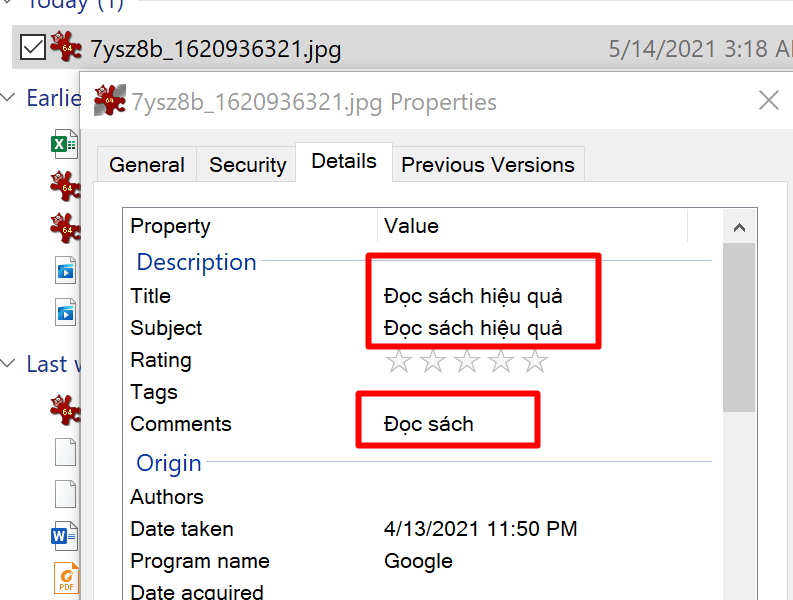
15. Dùng EXIF để đưa thông tin vào nội dung bức ảnh
Hầu hết các bức ảnh không có nội dung bên trong (Title, subject, comments, geotag). Hãy bổ sung ngay giúp ảnh tối ưu SEO hơn nhiều.
- Đưa thông tin vào bức ảnh tối ưu SEO hình ảnh
Cách làm:
- Sử dụng seotobo.com để add EXIF cho hình ảnh
- Nếu số lượng ảnh lớn, muốn làm tự động (bởi mỗi một sản phẩm sẽ đóng ảnh nội dung khác nhau) hãy liên hệ với đơn thiết kế website Delectech. Đây là thương hiệu thiết kế website nổi tiếng sở hữu những tool rất mạnh mẽ cho SEO.
16. Dùng định dạng webp hoặc svg
- Ảnh dạng vector (thường do design thiết kế) thì sử dụng .svg sẽ rất nét và nhẹ.
- Ảnh webp là định dạng mới, khá nhẹ nhưng vẫn hầu như đảm bảo chất lượng. Chúng ta có thể convert từ png và jpg sang. (Lưu ý hãy làm tự động và tính cả hai giải pháp vì nhiều trình duyệt cũ chưa hỗ trợ webp)
17. Tối ưu reponsive
80% khách hàng vào website bằng điện thoại. Do vậy cần tối ưu bản cho website
18. Cache ảnh lên trình duyệt
Cache ảnh lên trình duyệt giúp website load nhanh hơn
19. Lazy load
Là kỹ thuật tạo độ trễ load ảnh cho những hình ảnh chưa xem đến. Điều này giúp website load nhanh hơn
20. Chia sẻ mạng xã hội:
Chia sẻ ảnh lên các trang mạng xã hội thiên về hình ảnh như Pinterest.com, instagram.com
Trên đây là những kinh nghiệm để tối ưu website dạng hình ảnh nói chung, website nội thất, kiến trúc, xây dựng nói riêng.
Bài viết có sự tham khảo ý kiến chuyên gia của Delectech - Thương hiệu thiết kế website tối ưu hàng đầu tại Việt Nam.
Hoàng Đức
Theo